2014. 2. 7. 11:22ㆍ개발관련기록/Eclipse
최근 웹 개발에서 HTML5가 많이 쓰인다는 소문을 듣고 HTML을 공부해보기로 했다.
예전에 웹 공부를 할 때 메모장이나 울트X에디터 등의 프로그램을 쓰던 기억이 나서 좀더 쉽게 개발할 수 있는 툴이 없을까 하다가
다재다능한 Eclipse를 사용하면 될 것 같아서 인터넷에서 찾아보니 실제로 그것이 있었습니다.
준비 : Eclipse (가장 최근 버전은 Juno 버전이고 EE 버전을 설치하면 소프트웨어 설치를 따로 할 필요 없다.)

- 이클립스 EE 버전이 아닌 분을 위한 추가 소프트웨어 설치
먼저 이클립스메뉴에서 Help-Install New Software 에 들어가자.
메뉴중 Web, XML, Java EE and Osgi Enterprise Development 항목에서
Eclipse Web Developer Tools와 Web Page Editor를 선택하고 설치한다.
이 부분에서 이클립스를 재실행 시켜야 할 수도 있다.

Figure 1 . Eclipse WebDeveloper Tools와 Web Page Editor를 선택
- 인코딩 변경
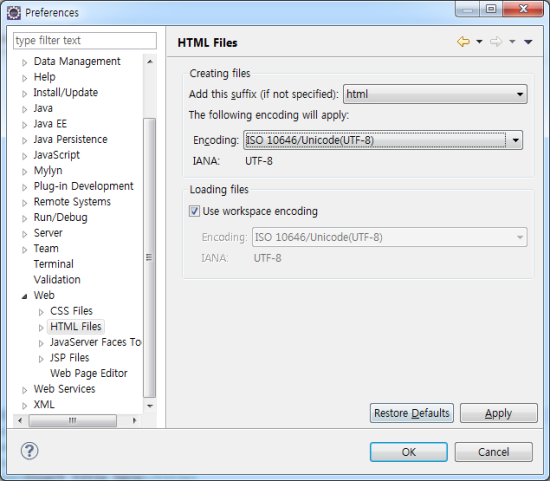
소프트웨어 설치가 끝나면 EUC-KR로 되어있는 HTML 기본 인코딩을 세계화를 위해 인코딩인 UTF-8로 변경하자.
메뉴에서 Window – Preferences – Web – HTML Files 에서 Encoding 항목을 UTF-8로 변경하자.

Figure 2 인코딩 변경
- 프로젝트 생성
먼저 프로젝트 폴더를 생성해야하는데
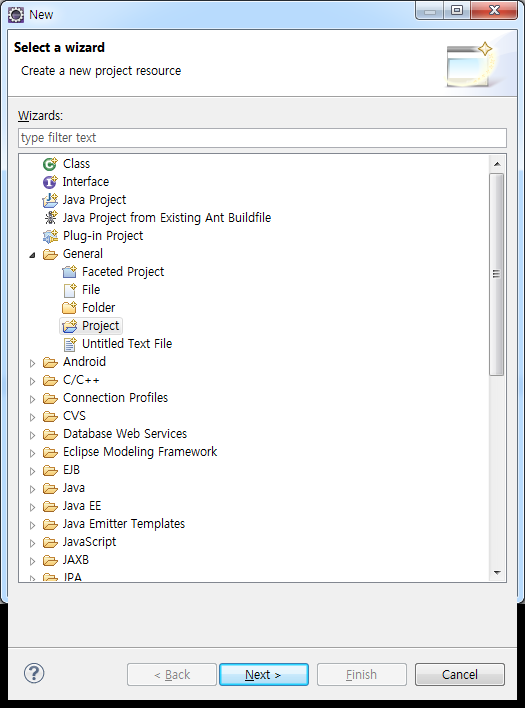
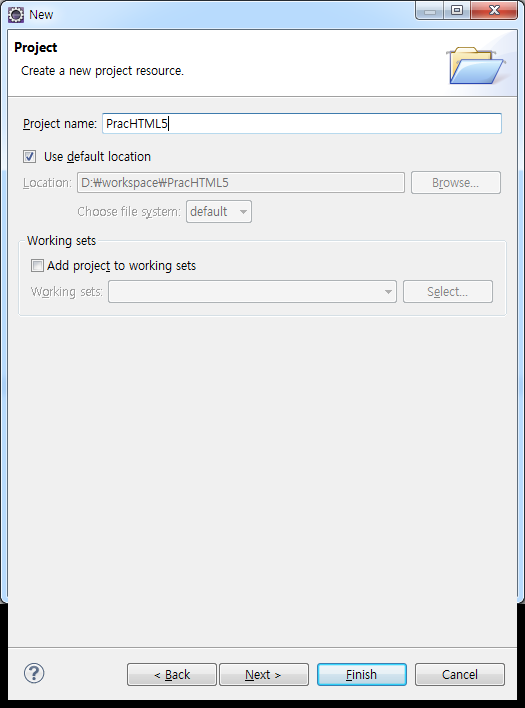
Ctrl+N을 눌러 새로운 프로젝트를 생성하자.
Figure 3프로젝트 생성 (1)

Figure 4프로젝트 생성 (2)
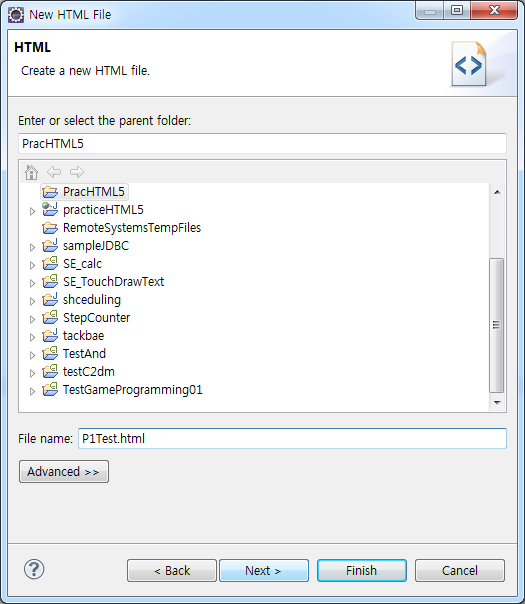
위에서 프로젝트 생성한 방법과 같이 Web에서 HTML파일을 생성한다.
진행 순서는 파일 형식 선택 – 파일이 들어갈 프로젝트 폴더 선택 – 버전 선택 이다.

Figure 5 HTML 생성 (1)

Figure 6 HTML 생성 (2)
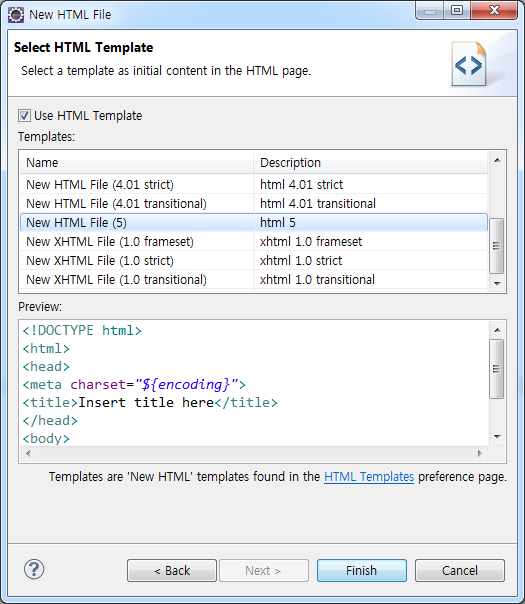
버전은 HTML5를 개발할 것이기 때문에 HTML5를 선택한다.

Figure 7 HTML생성 (3)

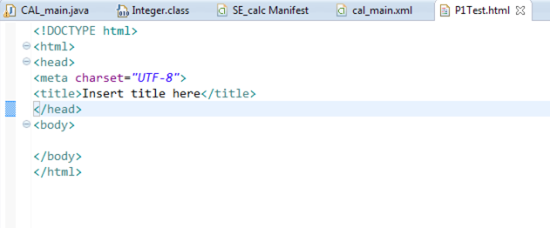
Figure 8 파일 생성 완료
- 보조 툴 이용하기
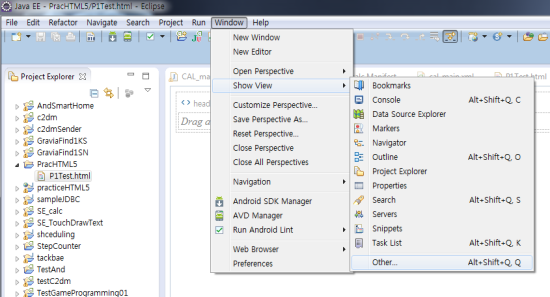
에디터에서 우클릭을 하면 나타나는 컨텍스트메뉴에서 Web Page Editor를 선택한다

Figure 9뷰 선택

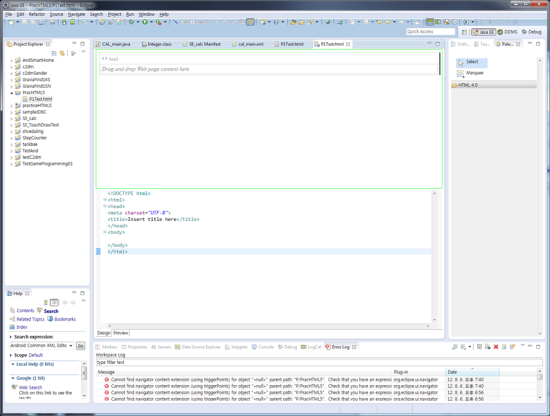
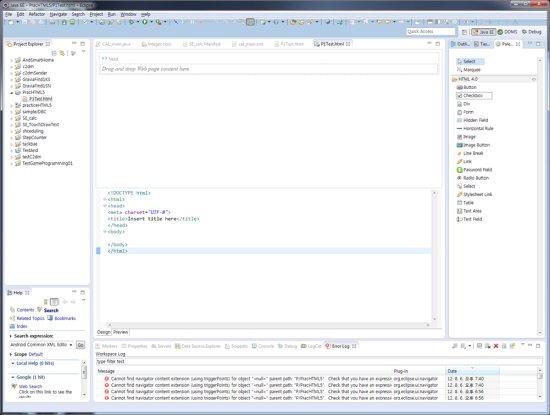
Figure 10 뷰와 에디터 동시에 보기 완료
선택을 완료하면 위와같이 에디터와 미리보기 창이 같이 나온다.
다음으로 버튼등의 보조 툴을 사용하려면 코딩을 사용해도 되지만 Palette를 이용하는 방법도 있다.

Figure 11팔레트 추가1

Figure 12팔레트 추가2

Figure 13팔레트 추가 완료
- UI 사용 및 확인
추가된 팔레트를 이용해서 버튼등의 UI를 추가할 수 있다.
추가하는 방법은 단순하게 팔레트의 UI를 Drag&Drop을 이용하여 소스부분이나 미리보기 부분에 놓기만 하면된다.

Figure 14팔레트 사용해 UI 추가
추가된 UI를 저장하고 웹브라우저로 확인하면 추가한 내용이 나타나는 것을 볼 수 있다.

Figure 15웹브라우저로 확인
- 추가된 UI에 속성을 제어하고 싶으면 소스코드 부분에서 Ctrl+Space를 이용한 자동완성기능을 사용하거나
UI를 선택한 후 하단에 있는 Properties탭을 이용하여 제어 할 수 있다.

Figure 16 속성 설정하기
이상으로 이클립스를 이용한 HTML 개발 환경 구성 및 확인을 완료했다.
이제 사용하기만 하면 된다.
참고사이트 : http://blog.webagesolutions.com/archives/419
'개발관련기록 > Eclipse' 카테고리의 다른 글
| [Eclipse]이클립스에서 새파일 jsp 에서 기본html5 와 문자셋 utf-8로 설정방법 (0) | 2014.06.13 |
|---|---|
| Eclipse Error (Failed to create the Java Virtual Machine.) (0) | 2014.03.20 |
| [Eclipse]JSP html5 Template (0) | 2014.03.14 |
| Eclipse 에서 web Project Import 시 문제(bug) (0) | 2012.10.24 |
| [Ecllipse] Ecllipse 이클립스 단축키 (1) | 2012.01.06 |